Introduction
This project was carried out during the second year of my University Diploma in computer science. It was developed in HTML5, PHP 5.5, Javascript (jQuery 1.11.3) and with CSS3 style sheets (implementation of Bootstrap 3). This project of dynamic website was completed by a team : Vincent Girardeau, Romain Baraud, Alex Couppoussamy, Nathan Munier and myself during the third term of my training.
- event Start : 01/09/2015
- event End : 01/02/2016
- timelapse Duration : 5 months
- build Skills: CSS3, HTML5, JavaScript, jQuery, MySQL, PHP, Bootstrap

Objectives
- check_circle The website must be accessible to students
- check_circle The website must be pedagogical and use the notions seen during network lessons
- check_circle This was our first project with a client, so we had objectives to complete and results to achieve
- check_circle We had to be organized, because this was a project with a team of 5 people, compared with previous projects in pairs
Home
Here is the homepage of the site that we did. This page includes direct links to some exercises, memos and lessons. Here is a link to the project website: Website

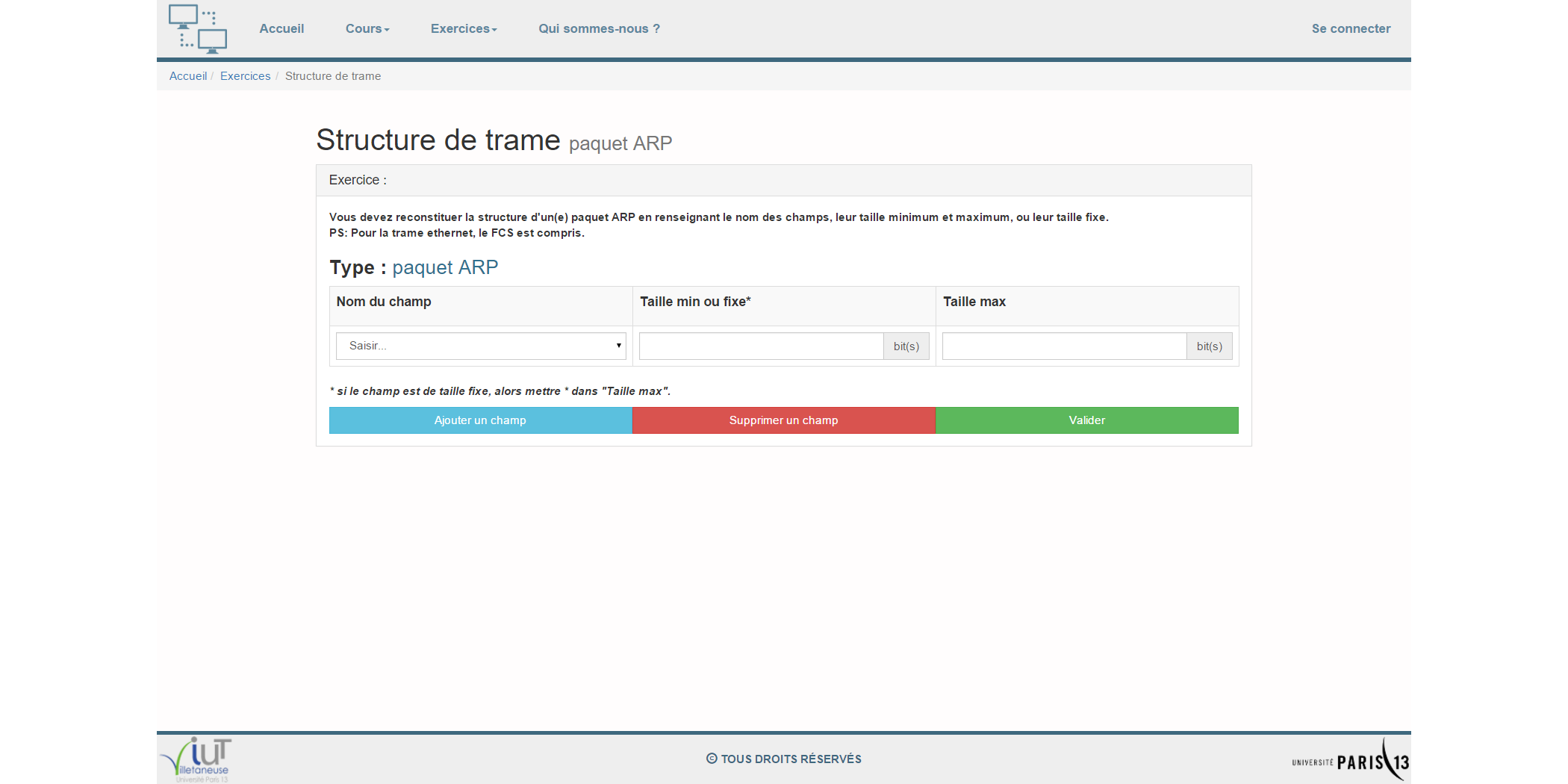
My achievements
Here is the exercise page on Ethernet frame structures. The student is asked to give the structure of a randomly proposed frame by entering the name, and the fixed or minimum and maximum size of each field.

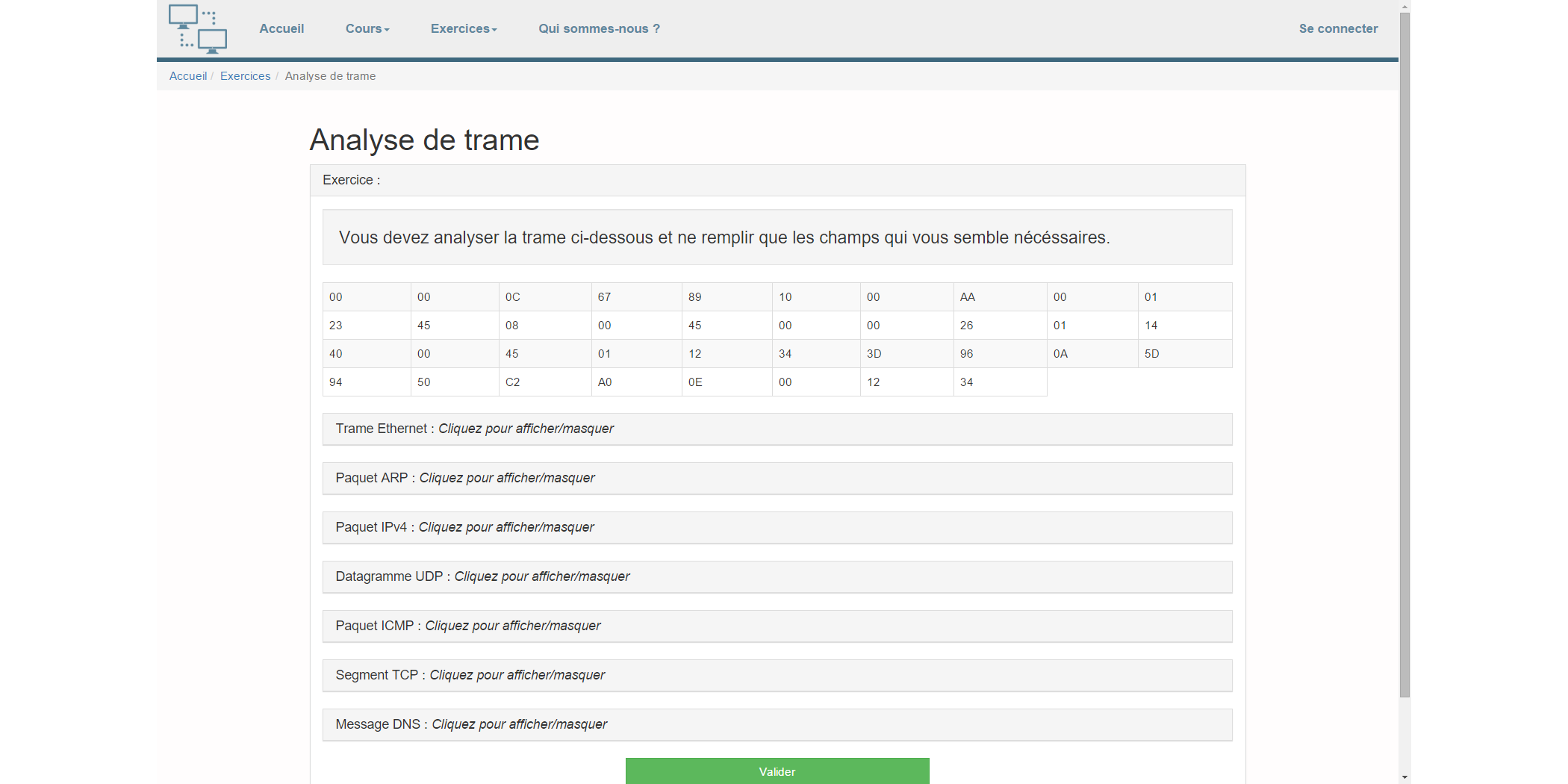
This is the Ethernet Frame Analysis exercise page. The student is asked to fill in various proposed fields that make up the Ethernet protocols.

Conclusion
This project has allowed me to improve my skills in HTML, CSS, PHP, JavaScript, jQuery and to increase my teamwork skills. We did have a subject with features to integrate, but we were free to us to define the architecture of the website and the exercises to do.




